Article
Alarming technique for letting your user rearrange objects
March 29, 2018
This is a common gesture you will recognize from the OSX dock and many other places…

I’ve had first hand experience implementing this in my app Algebra Touch :

The key to my technique is something I call “Proximity Alarms” — invisible rectangles that trigger an associated action.

Using Proximity Alarms to direct model updates
- When an object is picked up, calculate the size and position of all proximity alarms.
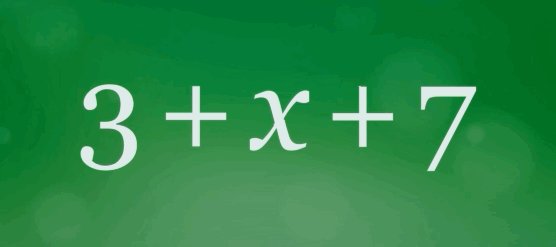
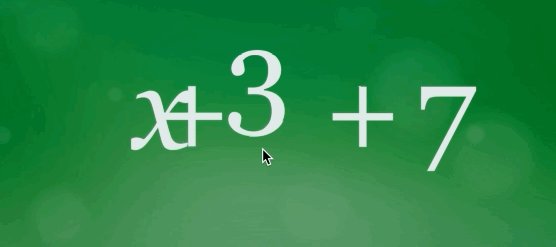
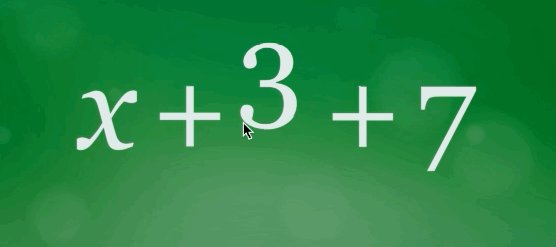
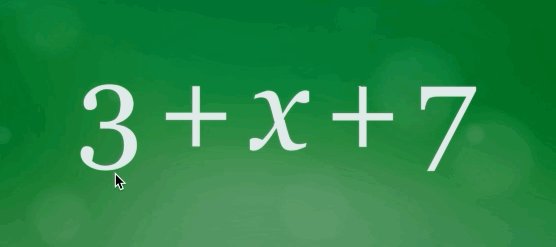
- When the user triggers an alarm, execute the associated action that manipulates the underlying model. (e.g. “3 + x + 7" becomes “x + 3 + 7”)
- Tell all objects to animate to their new home (except the one being held by the user).
- Re-calculate all proximity alarms.
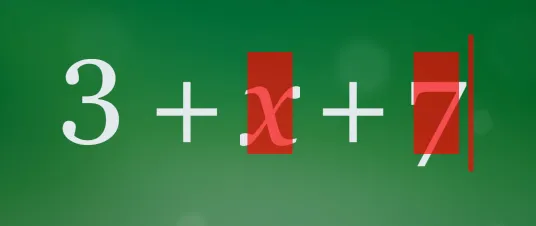
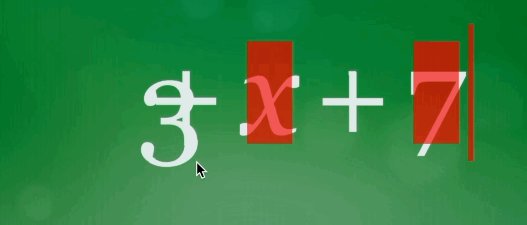
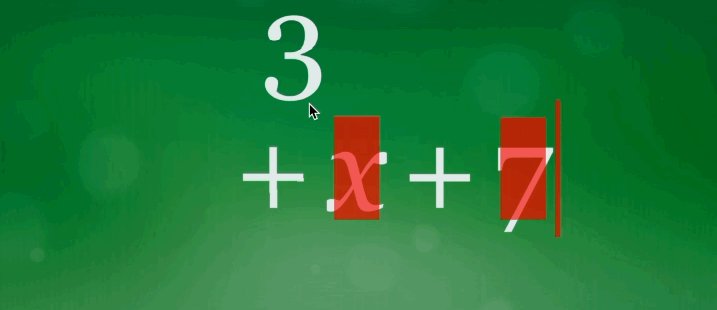
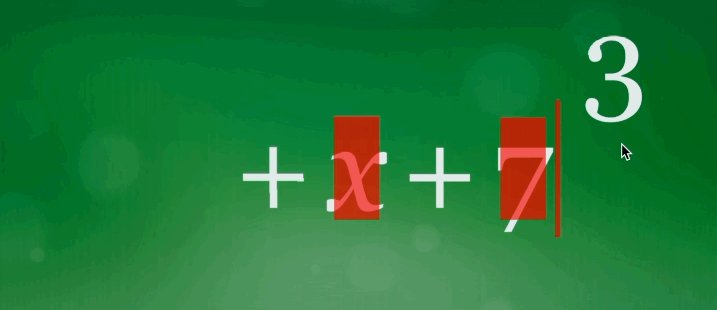
Here’s an example of the alarms generated when the user picks up the ’3’.
I experimented a lot with their placement and found that putting them right on the other objects felt the best.
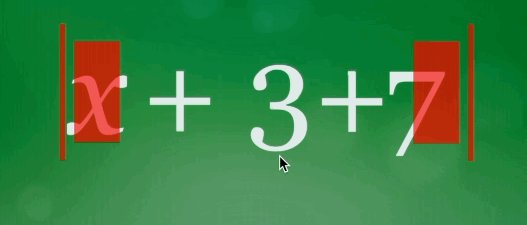
Here’s an example of alarms getting recalculated on-the-move:

What about those skinny alarms on either end? This is probably only relevant to my app, but I also require the object to be going in the correct direction before setting off the alarm (e.g. to the right or left) This becomes important for complex equations that are dense with objects. The skinny ones are for when the user comes at the expression from the side but the opposite direction.

That’s all there is to it! Obviously you have to architect your app in a way that cleanly handles model and view state updates, but that’s beyond the scope of this article. ( Here’s a meditation on that by Collin Flynn .)
Got any article ideas you’d like to see? Hit me up @regularberry or seanb@livefront.com
Sean never sets off the proximity alarm at Livefront .-
Sean Berry
Software Engineer

