Article
The Journey from App to App Clip
March 19, 2021

How long does it take to ship an App Clip? Consider the level of effort required to ship an App. Designing, building, and testing is a long, iterative process. Development of an App Clip, then, will go quite a bit faster, right? The features have been fleshed out and the design is done. Drop it into an App Clip and ship it! This might work for some Apps. But for the majority of Apps, there are likely to be some unexpected issues. The biggest pain points with App Clip development will likely revolve around:
- The App Clip size limit. An App Clip is meant to be available instantly. For this reason, App Clips are limited to 10 MB. Sifting through code and extracting only the necessary bits might be challenging.
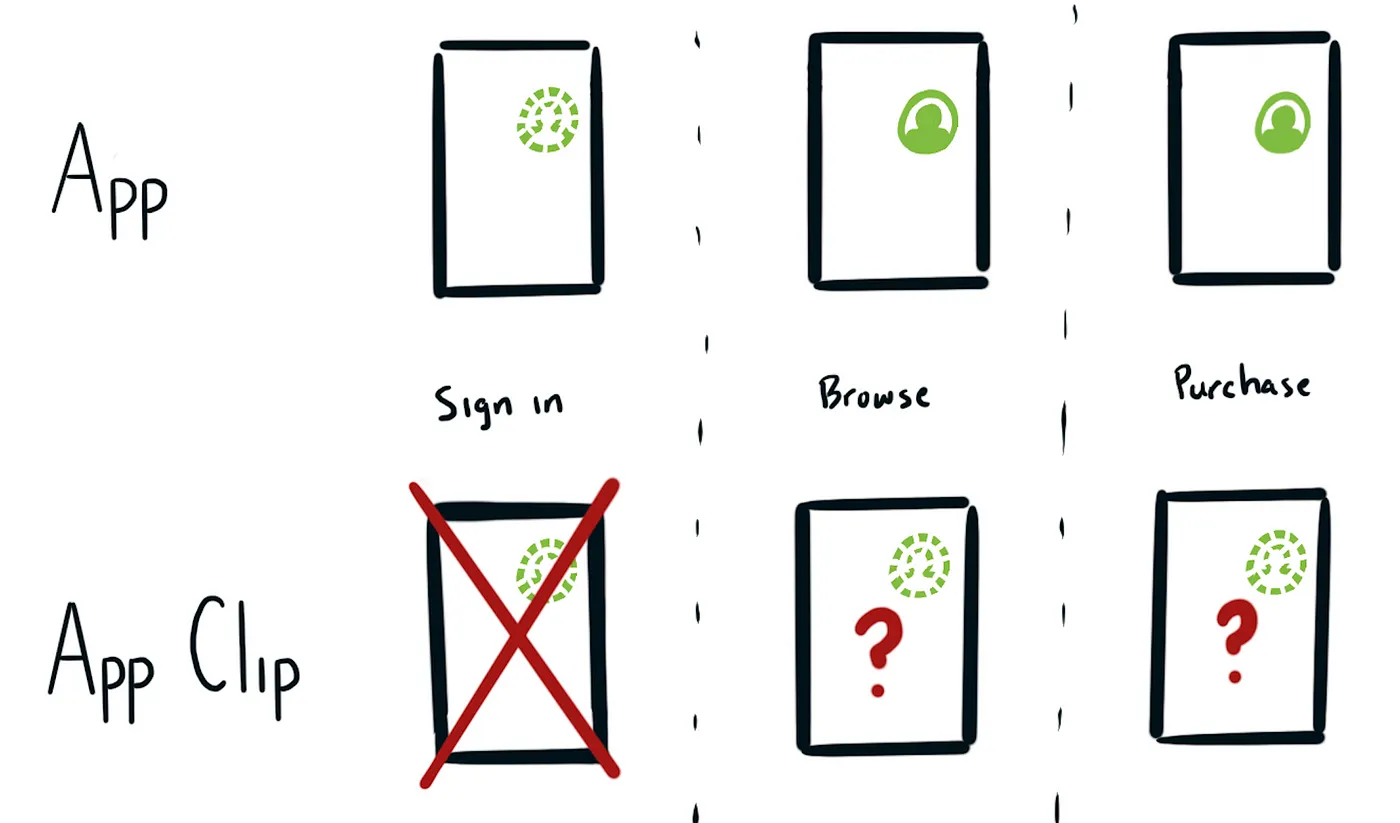
- Invalidating assumptions built into the code base. What assumptions are built into the App that have been invalidated by the presence of an App Clip? As an example, for Apps that require a user to sign in, the assumption of a signed in account could permeate the code base. Resolving invalid assumptions could take time.

- Properly setting up the App Clip. Did you remember to update your apple-app-site-association file? Small steps like this, when left undone, can be difficult to debug and cause unnecessary frustrations.
- Testing the App Clip. Make sure the App Clip works with a QR code before printing and distributing millions (or just a handful) into the world. The process of testing will take some time.
What follows is a guide to help navigate the uncharted journey from App to App Clip. We’ll start with identifying the scope of work — fingers crossed you are in the “drop it in an App Clip and ship it” boat. From there, we’ll take a look at some tips and tricks to consider along the way. Finally, we’ll wrap up with a full checklist of things that need to be done.
Identifying the Scope of Work
There are two limits that make an App Clip unique from an App. The first is binary size limit. The second is limited functionality. Each of these contribute to the scope of work in different ways.
Size Limit
How much refactoring is required to ship an App Clip? The initial step toward creating an App Clip is selecting features and measuring available space after adding support for those features. This is like looking for all the pieces of three toys in a messy toy room. But there’s an additional catch. All pieces for the three toys must fit into a shoebox. It’s hard to know how much baggage a feature will drag into an App Clip. Many Apps will be in the situation where the shoebox is overflowing after adding third-party dependencies and images. Don’t underestimate the time it could take to trim down an App Clip to the 10MB size limit — in some cases, this will be the most time-consuming part of development. Bloated dependencies and images aren’t the only source of potential issues in an App Clip.
Pro tip: Don’t waste time trying to figure out how to measure the size of an App Clip. Apple provides a tool to generate a report on the size of binaries. More information about this tool can be found in Reducing Your App’s Size .
Limited Functionality
Apple-provided frameworks viciously protect private information. For this reason, some frameworks have limited functionality in the context of an App Clip. Restricted access to health information or photos might impact decisions on what features to include in an App Clip. For any framework included from Apple, validate that it works as expected. The full list of impacted frameworks can be found in Choosing the Right Functionality for Your App Clip .
For additional information on getting started with an App Clip project in Xcode, see Creating an App Clip with Xcode .

Tips and Tricks
Handling App Clip Launch
The entry point for an App Clip is handled with methods in UIApplicationDelegate, UISceneDelegate, or SwiftUI. Here’s how an App Clip is handled in SwiftUI:
struct AppClip: App {
var body: some Scene {
WindowGroup {
ContentView()
.onContinueUserActivity(
NSUserActivityTypeBrowsingWeb,
perform: handleUserActivity
)
}
}
func handleUserActivity(_ userActivity: NSUserActivity) {
...
} ...
}
When handling the user activity, it’s important to verify the type is NSUserActivityTypeBrowsingWeb.
Confirming Location Information
Confirming location details at launch time for the purpose of displaying location-dependent information doesn’t work as you might expect. An App Clip confirms location information by calling a method on the NSUserActivityused to launch the App Clip.
// Create a region
let region = CLCircularRegion(
center: .init(
latitude: 37.33188505003274,
longitude: -122.03021189706006
),
radius: 1000,
identifier: "One Infinite Loop"
)// Validate the user is in the region
userActivity.appClipActivationPayload?.confirmAcquired(in: region) { isInGeolocation, error in
print("isInGeolocation: \(isInGeolocation)")
}
Latitude and longitude values can be obtained in one of two ways:
1. As query parameters on the URL that launches the App Clip.
2. Making a network request to obtain location information.
Keep in mind how inaccurate GPS locations can be, particularly in big cities. If the CLRegion passed into the confirmAcquired method is too small, confirming the users location could produce unreliable results. Consider if location information is absolutely necessary. Can physical presence at a location be guaranteed in other ways? For example, the physical placement of an NFC tag.
Confirming the location requires an entry in the plist. For more information on confirming location, including details on how to update the plist, see Confirming the User’s Physical Location . Note: Adding this entry will alert the user that the App Clip is attempting to access their location. Location permissions can be denied.
App Clip Experience URLs
When creating URLs for App Clip experiences, a reasonable assumption would be to use the same URLs as a website. For example, a product could be found at https://www.example.com/products/{product-id}. Unfortunately, this intuition might produce URLs that cannot be represented by NFC tags or App Clip Codes (Apple’s new encoding format). NFC tags and App Clip Codes are the most limited transaction mediums that can be used to launch an App Clip. There is no well-defined URL length limit when encoding an App Clip Code. The only way to know if a URL will work is to try encoding it with Apple’s App Clip Code Generator. Does the example URL above work for the most common scenario — replacing {product-id} with a Globally Unique Identifier? No, it does not.
For more information on creating an App Clip code, see Creating App Clip Codes and Encoding a URL in an App Clip Code .
Testing
Printing and shipping millions of QR codes is a big commitment. There are three distinct ways of testing an App Clip on the journey to launch.
1. In the simulator
Reduce development time by leveraging the _XCAppClipURL environment variable to launch an App Clip with a sample URL. This facilitates testing in a simulator and eliminates the need for slower, more traditional means of invoking an App Clip. For more information on using the _XCAppClipURL environment variable, see Testing Your App Clip’s Launch Experience . Note: A bundle identifier is required before launching an App Clip in the simulator.
2. Local Experiences
Quickly iterate and refine the full App Clip experience using Local Experiences. Local Experiences allows creation of an App Clip card on a device, eliminating lengthy feedback loops associated with App Store Connect and TestFlight. Local Experiences can be found in Settings > Developer > Local Experiences. Note: Enable Developer Mode on the test device to use Local Experiences.
3. TestFlight.
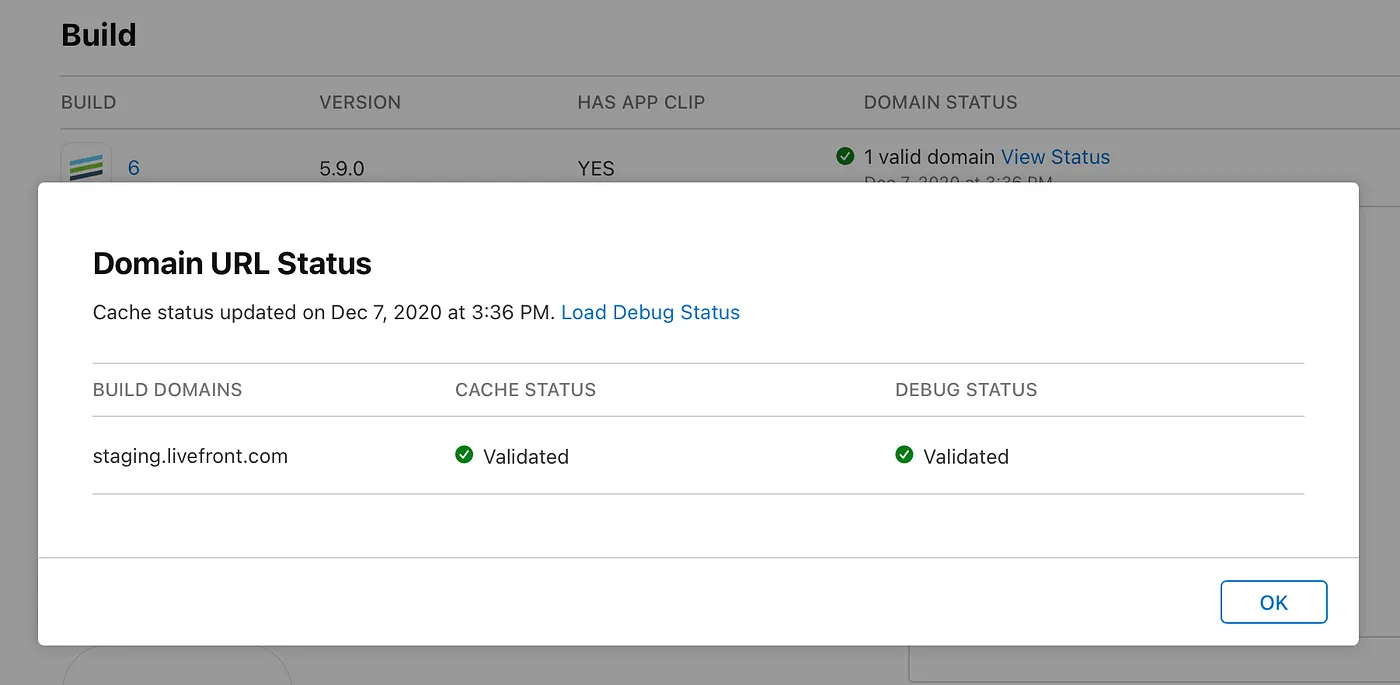
Before testing with TestFlight, be sure to add the Associated Domains Entitlement and update the apple-app-site-association file . TestFlight has a “status check” tool for verifying an Associated Domain is functioning properly. Up to three App Clip experiences can be created in TestFlight for beta testers.

Pro tip: There are two ways to scan a QR code. The first, using the camera, is well-known. The second is a lesser-known, dedicated QR code scanner built into Control Center. There is anecdotal evidence that the dedicated QR code scanner works better and it is objectively more fun than the camera.
Additional resources for testing an App Clip:
Testing Your App Clip’s Launch Experience Test an App Clip Experience
Full Checklist
Let’s be honest, you’re not interested in my commentary. You’re here for the checklist! Open your kanban board or task-tracking software of choice. Here is everything that needs to be done to launch an App Clip.
Administrative- Configure the “default” App Clip card in App Store Connect
- Configure additional App Clip cards. This is optional.
For questions on styling the App Clip card, consult the Human Interface Guidelines for Creating Artwork and Copy for the App Clip Card
Cloud/Server- Update the apple-app-site-association file
Note: Before this step can be completed, create an App Clip bundle identifier.
- Spike: Is the App code structured in a way that easily supports an App Clip?
Here are some questions the spike should answer:
a) How big is the App Clip binary when creating the App Clip from existing code? If it’s larger than the size limit (10 MB), what needs to be removed?
b) What Apple frameworks are included which have limited functionality in the context of an App Clip? What are the plans to work around this?
c) Are there any assumptions in the code that are no longer valid in the App Clip? - Create an App Clip bundle identifier. This should be the bundle identifier of the app with
.Clipappended to it.
a) Add Capabilities to the bundle identifier
b) Add Associated domains. This is required.
c) Add App Groups. This is optional. Include this capability to migrate data from the App Clip to the full App. - Handle the
NSUserActivitythat launches the App Clip - Add support for handling deep linking. This is optional. To support multiple App Clip experiences, deep linking should be implemented.
- Confirm the users location. This is optional.
* Add an entry to the plist. In “App Clip” > “Requests location confirmation”, set the value to “YES”
Note: Adding this entry in the plist will alert users that the App Clip is trying to access their location information. - Add data migration from the App Clip to full App. This is optional.
Conclusion
Creating an App Clip is exciting. Dealing with mismanaged timeline expectations is not. The initial exploration phase of uncovering what needs to be done is crucial to managing delivery date expectations. Once that step is complete, it’s off to the races. Armed with the checklist of TODOs and the development pointers provided here, you will be set for success. Good luck!
Tyler likes making checklists at Livefront .

