Article
The (best) way to perform online user testing with Principle
August 28, 2017

I have the good fortune to work very closely with one of our client partners who believes in a regular cadence of user testing to help inform their mobile app design decisions. User testing is helpful because it focuses on actual behavioral patterns and design solutions as opposed to solely relying on assumptions by clients or designers. It’s also a great way to gain a better understanding of your user wants and needs, as well as the pains and joys they experience while using your product.
I am also fortunate to conduct a good portion of this testing in person. However, there are times when online testing is the best and fastest method. For this, we generally rely on UserTesting.com.
If you’re not familiar, UserTesting.com is a fantastic resource for product teams. It’s a tool that allows a designer to quickly validate designs/flows with actual humans. You are completely in charge of writing the script and setting the stage.
If you’re reading this, you’re likely familiar with how dead simple it is to setup a tappable prototype with InVision. Generally, it couldn’t be easier to test these types of prototypes with UserTesting.com. However, there are times that you need to test interactions that are beyond the capabilities of a tool like InVision.
When I hit these scenarios, my tool of choice is (currently) Principle ( http://principleformac.com ). Principle allows me to bang out fairly advanced interactions and animations very quickly. And the Principle Mirror viewer app makes it easy to view and interact with a Principle prototype on device. It is a native iOS app that anyone can download from the App Store for free.
Here’s the rub: by default UserTesting.com doesn’t provide a straight-forward way to instruct a tester to first download the viewer app before starting your test. You get to provide one URL field, and that URL is generally what you’re going to want to use for the actual prototype.
Now, I know what you’re asking yourself,
“How do I make sure the tester has the Principle viewer app installed before opening the prototype URL?”After much trial and error, and several conversations with the UserTesting support staff, I’ve found a way.
Step 1
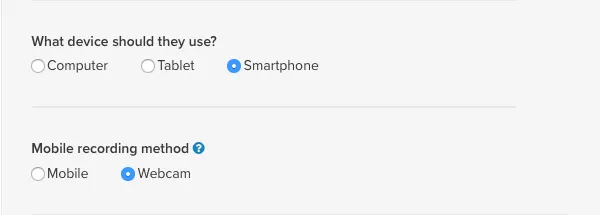
When you are setting up your test, one of the first things you will be asked to do is to “Choose Your Target Audience”. Most of this section is straight-forward and you can select what makes the most sense for your scenario.
However, the magic for testing a Principle prototype begins in the “Mobile Recording Method”. Your options here are “Mobile” or “Webcam”, and you need to select “Webcam”.

The reason we use the “Webcam” recording method is due to a limitation with the InVision Mobile screen recording app. Users cannot exit the Mobile screen recording app (to go to the App Store or another URL) once they have started a test. This means that unless a user happens to already have the Principle viewer app installed, the test will be a dud.
Admittedly, you will sacrifice some video quality, as your testers will be using a webcam to record themselves interacting with the prototype on a separate mobile device. In my experience, this has not presented any issues.
One reason I’ve come to actually prefer the webcam recording method is that you have the opportunity to gain additional insights as you observe subtle behaviors that you would have missed otherwise. For instance, you might notice little hesitations as a tester tries to complete the task you’re asking them to perform. Paying attention to those behaviors may give you enough additional insight to take an interaction from good to great.
Step 2
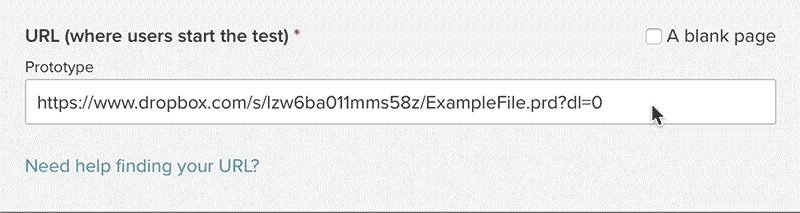
When setting up your test, the next piece of this puzzle is found on the second page of the test setup.
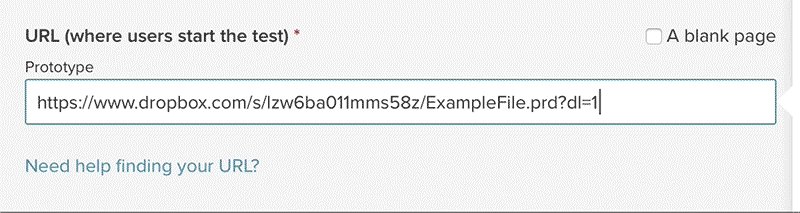
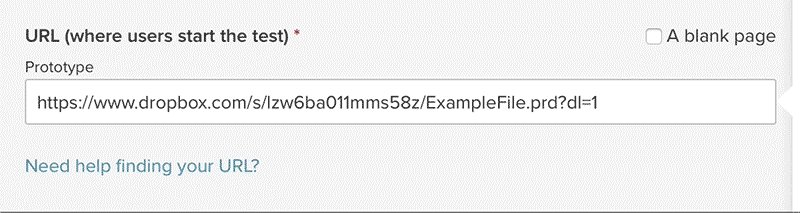
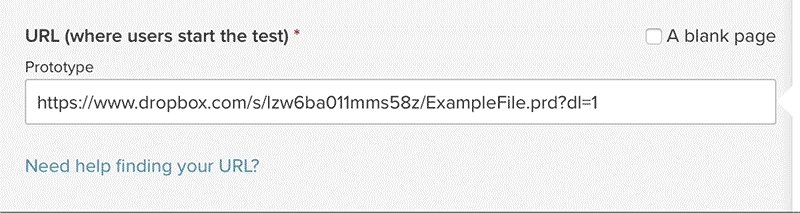
You will be prompted to provide a URL for your prototype. I highly suggest using Dropbox for one main reason: when Dropbox generates a URL, by default it is appended with the string “?dl=0”. The trick is to change that “0” to a “1”. This forces a direct download of the linked file.

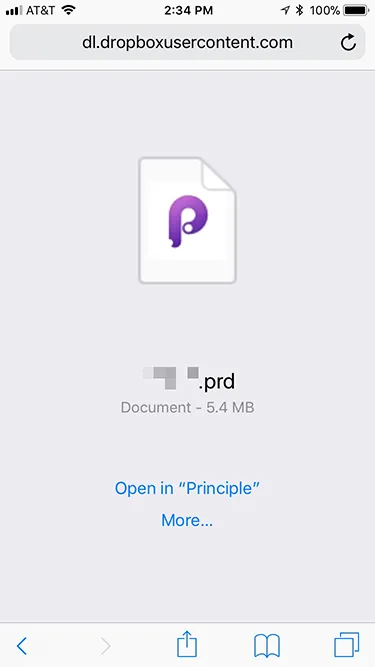
And if the tester has the Principle viewer app installed, it will offer an option that reads “Open in Principle” directly on the Dropbox URL landing page.

Step 3
Lastly, you need to ensure the tester has the Principle app installed prior to tapping the test URL from above. The best way we’ve found to accomplish this is a little hacky, but (so far) has worked 100% of the time.
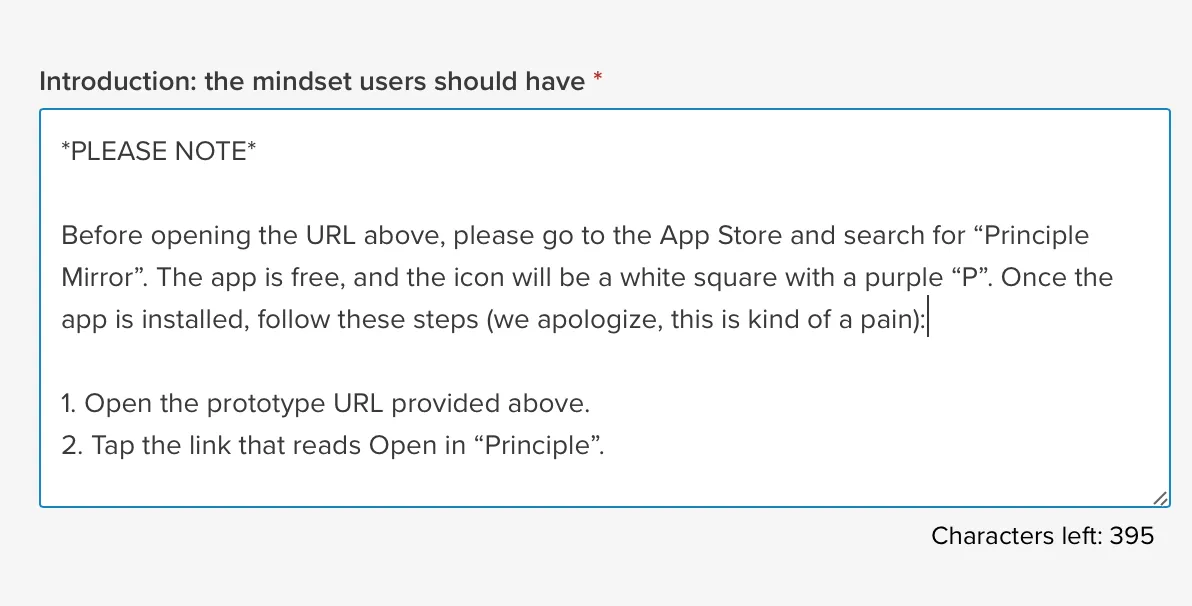
Just below the field where you provide the URL for your prototype there will be a section titled “Introduction”. We use this section to describe how the tester needs to download the viewer app, and how to find it.

Feel free to copy/paste this into your own tests:
*PLEASE NOTE*
Before opening the URL above, please go to the App Store and search for “Principle Mirror”. The app is free, and the icon will be a white square with a purple “P”. Once the app is installed, follow these steps (we apologize, this is kind of a pain):
1. Open the prototype URL provided above.
2. Tap the link that reads Open in “Principle”.
That’s all there is to it. I hope this enables you to make and test more robust prototypes, thus creating a better experience for your users. Happy testing!
-
Andy Davis
Product Designer



