Article
Advanced Android Edge-to-Edge (Part 2): BottomSheetDialogFragment
February 5, 2021

This is the second part of a series devoted to providing complete working examples of advanced use cases for insets on Android. The snippets in these posts can be found in context at https://github.com/alexvanyo/android-edge2edge .
- Part 1: Responding to keyboard transitions with
MotionLayout - Part 2: Insets and
BottomSheetDialogFragment - Part 3: Mind your horizontal insets (coming soon!)
Part 2: Making BottomSheetDialogFragment go edge-to-edge
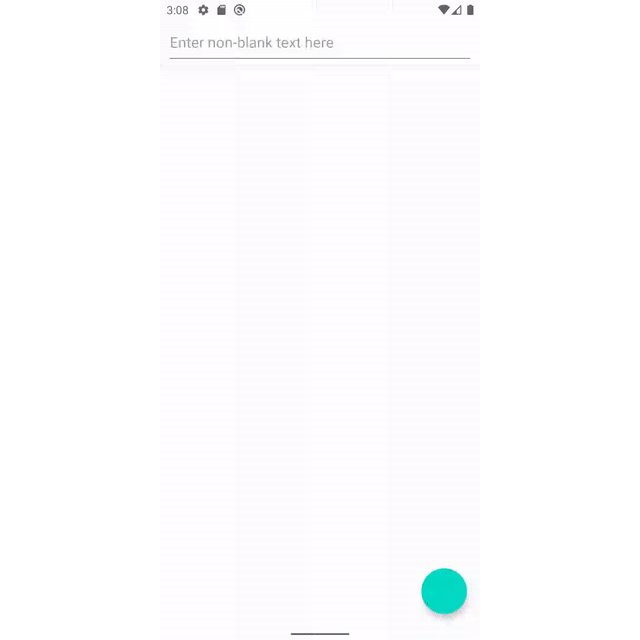
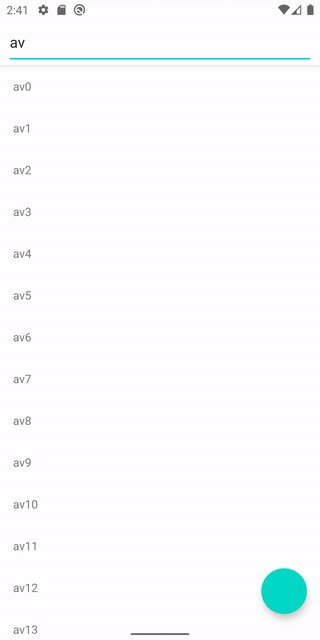
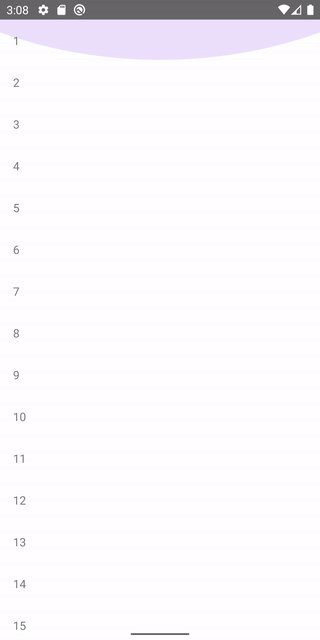
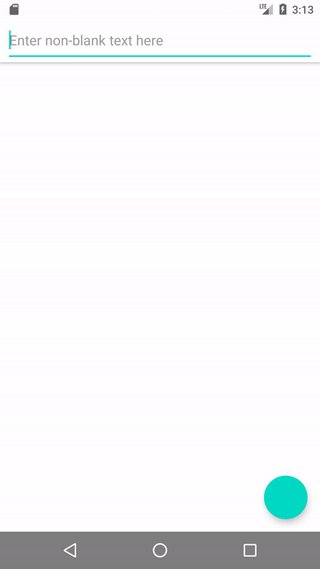
Bottom sheets are a very common material design component, often used for context menus or to present the user with a larger menu of choices. Like their name suggests, bottom sheets appear on the bottom of the screen, which (usually) means that they must interact with the navigation bar. Google’s provided implementation for a bottom sheet, BottomSheetDialogFragment (as of 1.2.x and the 1.3.x versions*) interaction is passable, but not ideal for an app that wants to go fully edge-to-edge:

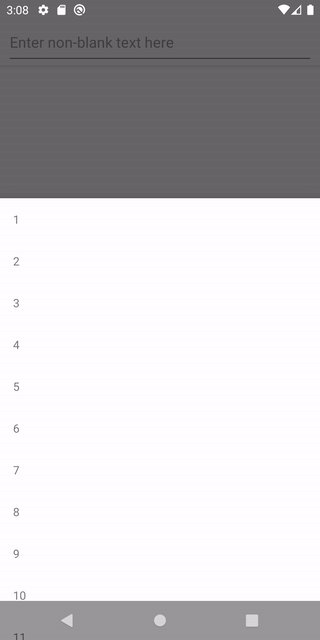
The navigation bar is translucent, and since the content behind the bottom sheet is fully edge-to-edge, you can awkwardly see some of it below the bottom of the sheet!
BottomSheetDialogFragment achieves its inset handling with fitsSystemWindows = true , which is unfortunately the enemy of having total control over the insets.
The solution to this is to modify the layout that BottomSheetDialog wraps around our layout, and also set decorFitsSystemWindows to false on the dialog’s window:
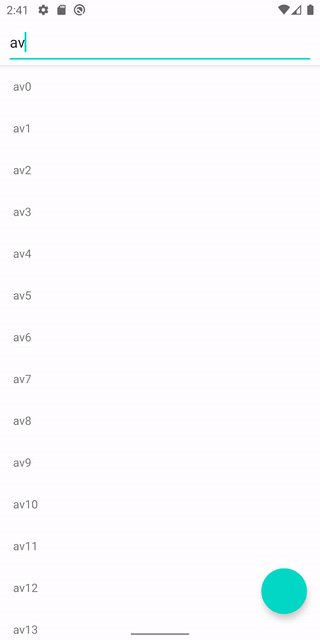
By setting fitsSystemWindows to false for both the internal container and the coordinator, we can now handle the insets directly as desired, such as padding for RecyclerViews, or margins for other views.
The last step is a bit of styling, to provide a transparent navigation bar on older APIs:
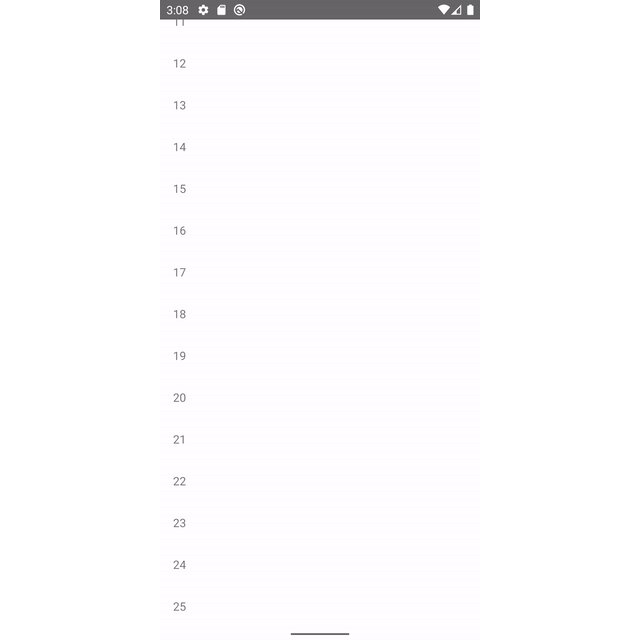
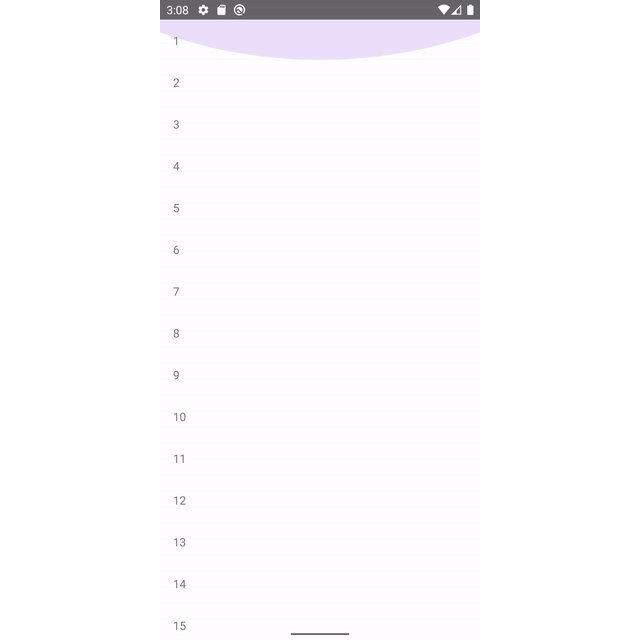
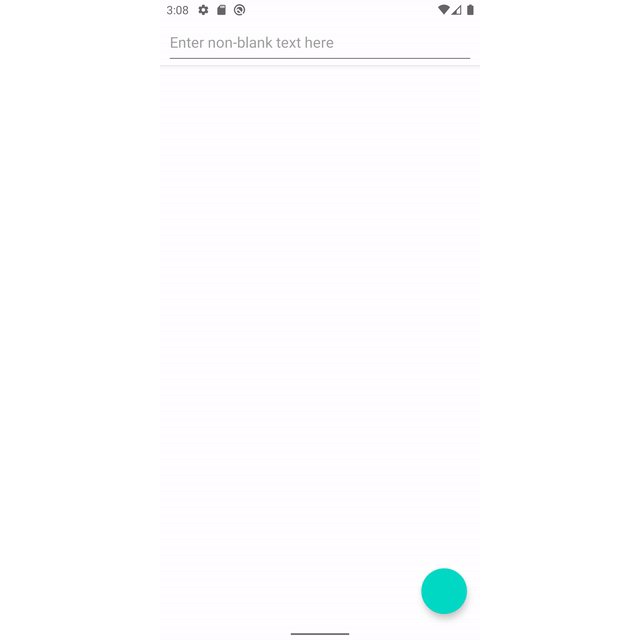
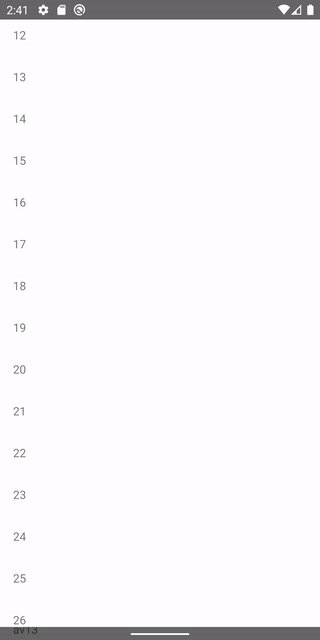
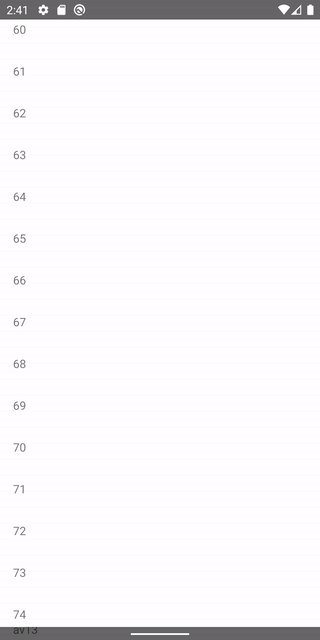
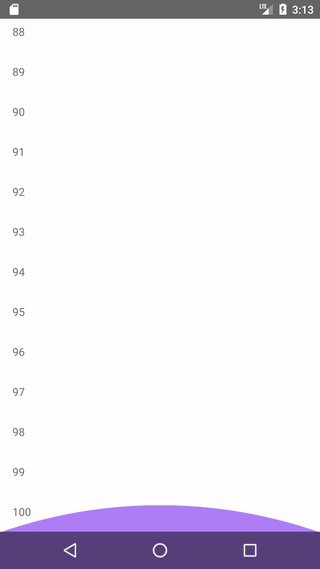
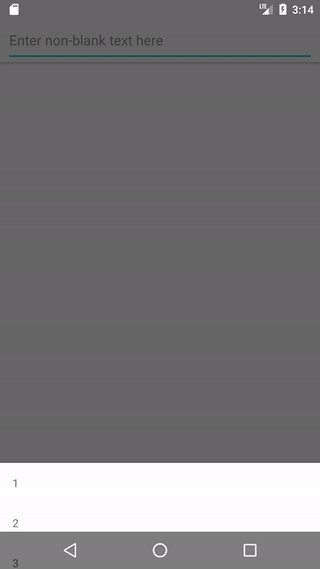
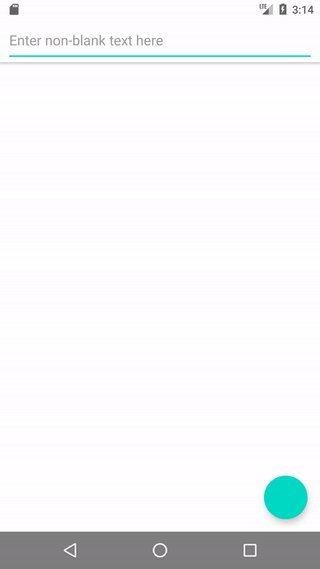
Putting it all together, here is the final result across API 29 with and without gesture navigation, as well as on API 24:



*The latest primary branch of https://github.com/material-components/material-components-android has new built-in support for insets, but has yet to be released. I’ll update this article with the new approach once it has been released.
Thanks for reading! For more detail, the full sample application can be found at https://github.com/alexvanyo/android-edge2edge . If you haven’t already, be sure to check out the first article for handling keyboard animations with MotionLayout:
-
Alex Vanyo
Software Engineer

